In this asp.net tutorial you will learn how to implement 3-tier architecture in asp.net using c#. 3-Tier architecture is also called layered architecture. Some people called it n-tier architecture. Layer architectures are essentially objects and work in object oriented environment just like asp.net. 3-tier architecture is a very well known architecture in the world of software development, it doesn't matter whether you are developing web based application or desktop based, it is the best architecture to use.
1) UI or Presentation Layer
2) Business Access Layer or Business Logic Layer
3) Data Access Layer
3-Tier Architecture in asp.net using c#
3-Tier architecture consists of1) UI or Presentation Layer
2) Business Access Layer or Business Logic Layer
3) Data Access Layer
Presentation Layer
Presentation layer consists of pages like .aspx or desktop based form where data is presented to users or getting input from users.
Business Logic layer or Business Access Layer
Business logic layer contains all of the business logic. Its responsibility is to validate the business rules of the component and communicating with the Data Access Layer. Business Logic Layer is the class in which we write functions that get data from Presentation Layer and send that data to database through Data Access Layer.
Data Access Layer
Data Access Layer is also the class that contains methods to enable business logic layer to connect the data and perform desired actions. These desired actions can be selecting, inserting, updating and deleting the data. DAL accepts the data from BAL and sends it to the database or DAL gets the data from the database and sends it to the business layer. In short, its responsibility is to communicate with the backend structure.
Illustration of 3-Tier Architecture with Diagram
The figure clearly describe about the purpose of BAL and DAL. The main advantage of 3-tier architecture is to separate the presentation layer from data access layer. You will not write any function to communicate with database in presentation layer, all the required functions for communication with database will be available in DataAcessLayer. Its mean at presentation layer you will just focus at information that you will present in front of user.
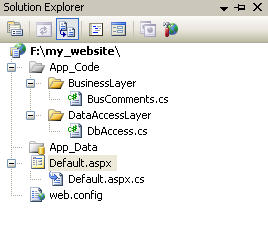
I am going to create BAL, DAL in App_Code folder. You can also create separate projects for BAL, DAL and UI (Your website) and referenced your DAL into BAL and BAL into UI. In that scenario you have to rebuild the DAL and BAL every time, in order to view the change that you have made in your BAL and DAL. So to get rid of rebuilding layers every time after change, I am going to create BAL and DAL folder in App_Code. Now feel free to make changes in BAL and DAL and just refresh the webpage to view the change that you made, in short no rebuilding of DAL and BAL is required. The following figure shows the 3-tier architecture of our website that we are going to made.
Design and implement 3-tier architecture
.1) Open visual studio or visual web developer.
2) Go to File-> New Web Site
7) Now right click on DataAccessLayer -> Add New Item.
10) Select Class as template and give BusComments.cs name to that class.
Now open your DbAccess.cs file placed in DataAccessLayer folder. Clear it by deleting all its built-in code and then copy/paste the following code in your DbAccess.cs file and then save it
DbAccess.cs
using System;
using System.Data;
using System.Collections;
using System.Collections.Generic;
using System.Configuration;
using System.Data.SqlClient;
using System.Web;
namespace DataAccessLayer
{
/// <summary>
/// Constains overloaded method to access database and run queries
/// </summary>
public class DbAccess
{
private SqlConnection DbConn = new SqlConnection();
private SqlDataAdapter DbAdapter = new SqlDataAdapter();
private SqlCommand DbCommand = new SqlCommand();
private SqlTransaction DbTran;
private string strConnString = ConfigurationManager.ConnectionStrings["WebsiteConnectionString"].ToString();
public void setConnString(string strConn)
{
try
{
strConnString = strConn;
}
catch (Exception exp)
{
throw exp;
}
}
public string getConnString()
{
try
{
return strConnString;
}
catch (Exception exp)
{
throw exp;
}
}
private void createConn()
{
try
{
DbConn.ConnectionString = strConnString;
DbConn.Open();
}
catch (Exception exp)
{
throw exp;
}
}
public void closeConnection()
{
try
{
if (DbConn.State != 0)
DbConn.Close();
}
catch (Exception exp)
{
throw exp;
}
}
public void beginTrans()
{
try
{
if (DbTran == null)
{
if (DbConn.State == 0)
{
createConn();
}
DbTran = DbConn.BeginTransaction();
DbCommand.Transaction = DbTran;
DbAdapter.SelectCommand.Transaction = DbTran;
DbAdapter.InsertCommand.Transaction = DbTran;
DbAdapter.UpdateCommand.Transaction = DbTran;
DbAdapter.DeleteCommand.Transaction = DbTran;
}
}
catch (Exception exp)
{
throw exp;
}
}
public void commitTrans()
{
try
{
if (DbTran != null)
{
DbTran.Commit();
DbTran = null;
}
}
catch (Exception exp)
{
throw exp;
}
}
public void rollbackTrans()
{
try
{
if (DbTran != null)
{
DbTran.Rollback();
DbTran = null;
}
}
catch (Exception exp)
{
throw exp;
}
}
/// <summary>
/// Fills the Dataset dset and its Table tblname via stored procedure provided as spName arguement.Takes Parameters as param
/// </summary>
/// <param name="dSet"></param>
/// <param name="spName"></param>
/// <param name="param"></param>
/// <param name="tblName"></param>
public void selectStoredProcedure(DataSet dSet, string spName, Hashtable param, string tblName)
{
try
{
if (DbConn.State == 0)
{
createConn();
}
DbCommand.Connection = DbConn;
DbCommand.CommandText = spName;
DbCommand.CommandType = CommandType.StoredProcedure;
foreach (string para in param.Keys)
{
DbCommand.Parameters.AddWithValue(para, param[para]);
}
DbAdapter.SelectCommand = (DbCommand);
DbAdapter.Fill(dSet, tblName);
}
catch (Exception exp)
{
throw exp;
}
}
public void selectStoredProcedure(DataSet dSet, string spName, string tblName)
{
try
{
if (DbConn.State == 0)
{
createConn();
}
DbCommand.Connection = DbConn;
DbCommand.CommandText = spName;
DbCommand.CommandType = CommandType.StoredProcedure;
DbAdapter.SelectCommand = DbCommand;
DbAdapter.Fill(dSet, tblName);
}
catch (Exception exp)
{
throw exp;
}
}
public void selectQuery(DataSet dSet, string query, string tblName)
{
try
{
if (DbConn.State == 0)
{
createConn();
}
DbCommand.CommandTimeout = 600;
DbCommand.Connection = DbConn;
DbCommand.CommandText = query;
DbCommand.CommandType = CommandType.Text;
DbAdapter = new SqlDataAdapter(DbCommand);
DbAdapter.Fill(dSet, tblName);
}
catch (Exception exp)
{
DbAdapter.Dispose();
DbConn.Close();
throw exp;
}
finally
{
DbAdapter.Dispose();
DbConn.Close();
}
}
public int executeQuery(string query)
{
try
{
if (DbConn.State == 0)
{
createConn();
}
DbCommand.Connection = DbConn;
DbCommand.CommandText = query;
DbCommand.CommandType = CommandType.Text;
return DbCommand.ExecuteNonQuery();
}
catch (Exception exp)
{
throw exp;
}
finally
{
DbAdapter.Dispose();
DbConn.Close();
}
}
public int executeStoredProcedure(string spName, Hashtable param)
{
try
{
if (DbConn.State == 0)
{
createConn();
}
DbCommand.Connection = DbConn;
DbCommand.CommandText = spName;
DbCommand.CommandType = CommandType.StoredProcedure;
foreach (string para in param.Keys)
{
DbCommand.Parameters.AddWithValue(para, param[para]);
}
return DbCommand.ExecuteNonQuery();
}
catch (Exception exp)
{
throw exp;
}
}
public int returnint32(string strSql)
{
try
{
if (DbConn.State == 0)
{
createConn();
}
else
{
DbConn.Close();
createConn();
}
DbCommand.Connection = DbConn;
DbCommand.CommandText = strSql;
DbCommand.CommandType = CommandType.Text;
return (int)DbCommand.ExecuteScalar();
}
catch (Exception exp)
{
return 0;
}
}
public Int64 returnint64(string strSql)
{
try
{
if (DbConn.State == 0)
{
createConn();
}
DbCommand.Connection = DbConn;
DbCommand.CommandText = strSql;
DbCommand.CommandType = CommandType.Text;
return (Int64)DbCommand.ExecuteScalar();
}
catch (Exception exp)
{
throw exp;
}
}
public int executeDataSet(DataSet dSet, string tblName, string strSql)
{
try
{
if (DbConn.State == 0)
{
createConn();
}
DbAdapter.SelectCommand.CommandText = strSql;
DbAdapter.SelectCommand.CommandType = CommandType.Text;
SqlCommandBuilder DbCommandBuilder = new SqlCommandBuilder(DbAdapter);
return DbAdapter.Update(dSet, tblName);
}
catch (Exception exp)
{
throw exp;
}
}
public bool checkDbConnection()
{
int _flag = 0;
try
{
if (DbConn.State == ConnectionState.Open)
{
DbConn.Close();
}
DbConn.ConnectionString = getConnString();
DbConn.Open();
_flag = 1;
}
catch (Exception ex)
{
_flag = 0;
}
if (_flag == 1)
{
DbConn.Close();
_flag = 0;
return true;
}
else
{
return false;
}
}
public string GetColumnValue(string Query)
{
try
{
if (DbConn.State == 0)
{
createConn();
}
DbCommand.CommandTimeout = 120;
DbCommand.Connection = DbConn;
DbCommand.CommandType = CommandType.Text;
DbCommand.CommandText = Query;
object objResult = DbCommand.ExecuteScalar();
if (objResult == null)
{
return "";
}
if (objResult == System.DBNull.Value)
{
return "";
}
else
{
return Convert.ToString(objResult);
}
}
catch (Exception ex)
{
throw ex;
}
finally
{
DbAdapter.Dispose();
DbConn.Close();
}
}
}
}
I will not go into any detail of the code written in DbAccess.cs file but I will tell you three main things about my DbAccess.cs file
1) I have created a namespace DataAccessLayer and place the DbAccess class inside the namespace. Namespaces are a way to define the classes and other types of data into one hierarchical structure. System is the basic namespace used by every .NET page. A namespace can be created via the Namespace keyword just like I did.
2) private string strConnString = ConfigurationManager.ConnectionStrings["WebsiteConnectionString"].ToString() contains the name of the connection string(WebsiteConnectionString) that I declared in web.config file.
3) DbAccess class contains all the methods to communicate with database via query and store procedures. It contains all the methods for you to perform the select, insert, update and delete the data.
Now open your BusComments.cs file and clear it by deleting all the built-in code and then copy/paste the below mention code in it.
BusComments.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data;
using DataAccessLayer;
namespace BusinessLayer
{
public class BusComments
{
DbAccess _dbAccess = new DbAccess();
private DataSet _CommentsDS = new DataSet();
public DataSet CommentsDS
{
get
{
return _CommentsDS;
}
set
{
_CommentsDS = value;
}
}
public void getComments()
{
try
{
string strSQL = "SELECT * from comments";
//Creating Datatable, if datatable not exist already.
//The data return by query will be stored in DataTable.
if (_CommentsDS.Tables.Contains("GetComments"))
{
_CommentsDS.Tables.Remove("GetComments");
}
_dbAccess.selectQuery(_CommentsDS, strSQL, "GetComments");
}
catch (Exception ex)
{
throw ex;
}
}
}
}
Same as DbAccess.cs, I have created a namespace BusinessLayer and put BusComments class in it. I have declared a private dataset _CommentsDS and define a public dataset _CommentsDS in BusComments class. After interacting with database, Private Dataset will return all the data to the public dataset so that data can be accessible to the Presentation Layer. You may notice that I have used the DataAccessLayer namespace with other namespaces. I have also created the object of DbAccess class to get the appropriate methods written inside it to communicate with database; it’s all possible due to the inclusion of DataAccessLayer namespace. So don’t forget to include DataAccessLayer namespace in your every business layer class.
Now open the Default.aspx file and again clear all the pre written code in it and then copy/paste the following code in it.
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Designing and implementing the 3-tier architecture in asp.net</title>
<style type="text/css">
.textDIV
{
font-family: Verdana;
font-size: 12px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="textDIV">
<table width="100%" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td style="width: 45%">
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td width="20%" colspan="3" align="center">
<span style="display: inline;"><strong>Comments</strong></span>
</td>
</tr>
<tr>
<td width="20%" colspan="3">
</td>
</tr>
<tr>
<td colspan="3" align="center">
<hr style="width: 50%;" />
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td align="center" width="100%">
<asp:GridView ID="GridView1" runat="server" EnableTheming="false" AutoGenerateColumns="false"
GridLines="None" OnRowDataBound="GridView1_RowDataBound" Width="660px" HorizontalAlign="Center">
<Columns>
<asp:TemplateField HeaderText="Sr No" HeaderStyle-Width="15%" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<%# Container.DataItemIndex + 1 %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:TemplateField HeaderText="First Name" HeaderStyle-Width="15%" HeaderStyle-HorizontalAlign="Left">
<ItemTemplate>
<asp:Label ID="lblFirstName" runat="server" EnableTheming="false" Text='<%# Bind("first_name")%>'></asp:Label>
</ItemTemplate>
<ItemStyle HorizontalAlign="Left" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Last Name" HeaderStyle-Width="15%" HeaderStyle-HorizontalAlign="Left">
<ItemTemplate>
<asp:Label ID="lblLastName" runat="server" EnableTheming="false" Text='<%# Bind("last_name")%>'></asp:Label>
</ItemTemplate>
<ItemStyle HorizontalAlign="Left" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Comments" HeaderStyle-Width="50%" HeaderStyle-HorizontalAlign="Left">
<ItemTemplate>
<asp:Label ID="lblComments" runat="server" EnableTheming="false" Text='<%# Bind("comments")%>'></asp:Label>
</ItemTemplate>
<ItemStyle HorizontalAlign="Left" />
</asp:TemplateField>
</Columns>
</asp:GridView>
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td align="center">
<input type="button" value="Back" onclick="history.back(-1);" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
As you have seen that in .aspx file I just placed the asp:GridView control. Now let's have a look over the Default.aspx.cs file
Default.aspx.cs
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using BusinessLayer;
public partial class Default : System.Web.UI.Page
{
BusComments _objComments = new BusComments();
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
BindGrid();
}
}
public void BindGrid()
{
_objComments.getComments();
//Tables[“GetComments”] is the DataTable that we have created in BusComments class
GridView1.DataSource = _objComments.CommentsDS.Tables["GetComments"];
GridView1.DataBind();
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
((Label)e.Row.FindControl("lblComments")).Text = ((Label)e.Row.FindControl("lblComments")).Text.ToString().ToUpper();
}
}
}
I have included the BusinessLayer namespace on the top so that I can get access to the BusComments class. Then I initialized the object of BusComments class and then by using the object I have called my required function placed in BusComments class to get data and populate the GridView. Now you have seen I called the function written in BusComments class to get the data from database and that function actually called its required function written in DbAccess class to get the data from database. DbAccess gets the data from database and return to BusComments Class, BusComments class gets the data from DbAccess class and return to Presentation Layer which is default.aspx
Update Note at May-01-2011
I have seen through tracking software that this post is very much popular among my respected users. So i have decided to write further posts on this topic, such as how to insert, delete, update records in database using 3-tier architecture. So keep in touch with nice-tutorials:)
Update Note at May-05-2011
Just now i have written post on Insertion of records in database using 3-tier architecture in asp.net with c#. More to come soon on this topic. Keep in touch.
Update Note at June-01-2011
Just now i have written post on Delete records in database using 3-tier architecture in asp.net with c#. More to come soon on this topic. Stay tune :)
Update Note at August-09-2011
Sorry for the delay. Just now i have written post on Update records in database using 3-tier architecture in asp.net with c#. Stay tuned. This topic is not over yet. Soon i will write posts for jquery and 3-tier architecture in asp.net with c#. Jquery will boost the performance of your website, boost up the speed of your website and also make your website light. :)
So this is the way to design and implement the 3-tier architecture/layered architecture/n-tier architecture in asp.net using c#.











1 comments:
You are right, this IS good ! many thanks sir !
Post a Comment